In this workshop we were given the the task of creating various types of links within a new Dreamwaver project and successfully inserting a script into one of the pages to smoothly scroll between sections of text.
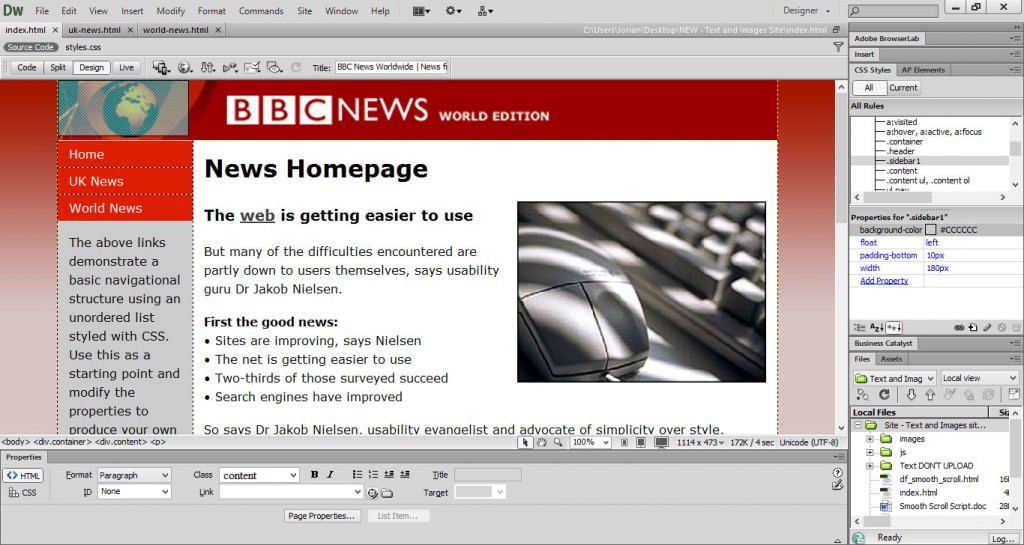
We started with a single index page after selecting the right folder to use within Dreamweaver and we then added a logo image and text/images to the page.
After this was done we created two additional pages and we linked them to each other by means of the navigational menu at the left hand side.
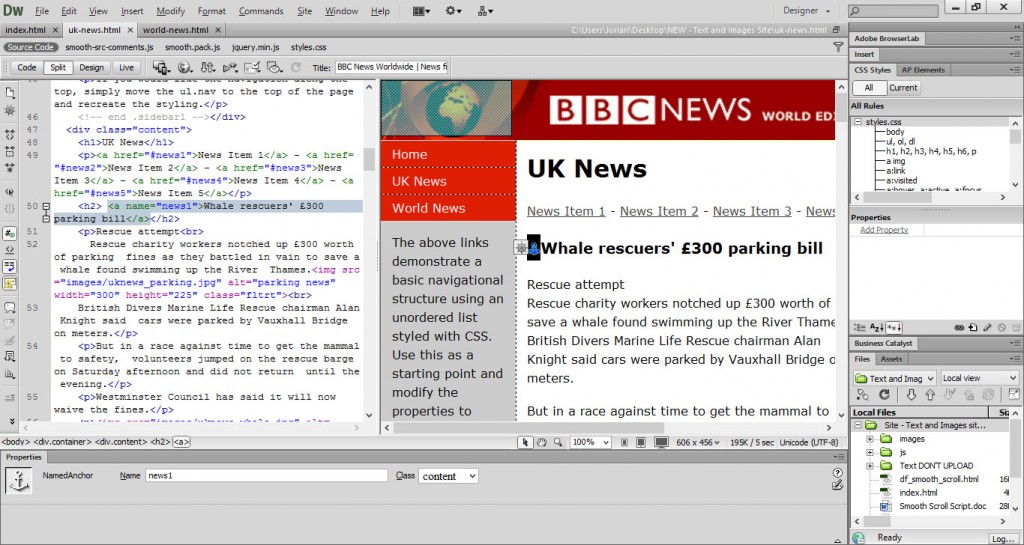
After linking the pages we were taught (well.. I must admit I did not learn anything new here) to add a hyperlink to an off-site and on-site page and finally how to add a script reference to the <head> of the page. Once the script was linked we started creating anchors for several headings on the page with a link to them at the top which (by means of the aforementioned script) smoothly scrolled to each section.
The whole project can be viewed in its final form at: /project-3/