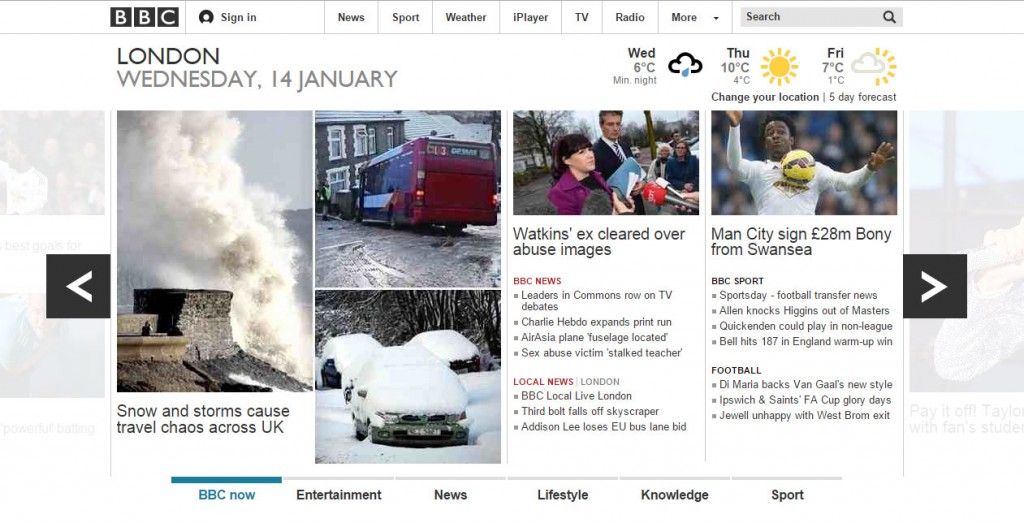
After exploring many website I decided to review/evaluate the bbc.co.uk main website as I found it to be exceptionally good in terms of navigation and clear structured information that was presented to me.
The reasons I chose this website as my “Good website” example are listed below;
Navigation:
The navigation used throughout the website is clear and as a visitor I was never confused where I was on the website or how to return to the main areas of interest, the navigation is visible and accessible both at the top and bottom of the website although they are different in layout as the top navigation is more condensed.
Furthermore I found the use of expandable menus to feel very natural and I like that the main sections of the website are style differently which makes it immediately clear where you are.
Styling:
The styling of the website differs for each section as mentioned above and I found it to be very pleasing on the eye overall. There is not too much going on in therms of graphics and the design itself is very clean.
I love the rotating banner style news and highlights on the homepage which show the latest for each section as well.
In conclusion I think BBC has done a great job developing and designing their website and I am sure many thousands of pounds were spent creating this, I have tried using certain elements in my designs as well although nowhere near as sophisticated.