After a lot of thought, I decided to create a design for a Hot Air balloon events website as this seemed like an interesting subject that would leave me with a lot of room for experimentation both in terms of style and imagery.
My first step was researching the design style I wanted to use for my website and eventually I settled on going for a flat design style across one page with different sections for all content.
I opted for this style as I am a big fan of the newer sleek and professional looking websites that are currently out there such as Twitter, eBay, Instagram and many others.
I also thought a one page informational site would most likely be sufficient for a website dedicated to an event.
After the research phase I started by creating the logo in Photoshop which I based off of several examples I was able to find using Google Images.
The final logo can be viewed below:

The logo text went through several design revisions as I changed font and colors but eventually I decided on a two-tone shade of purple for the text as this played well with the existing colors.
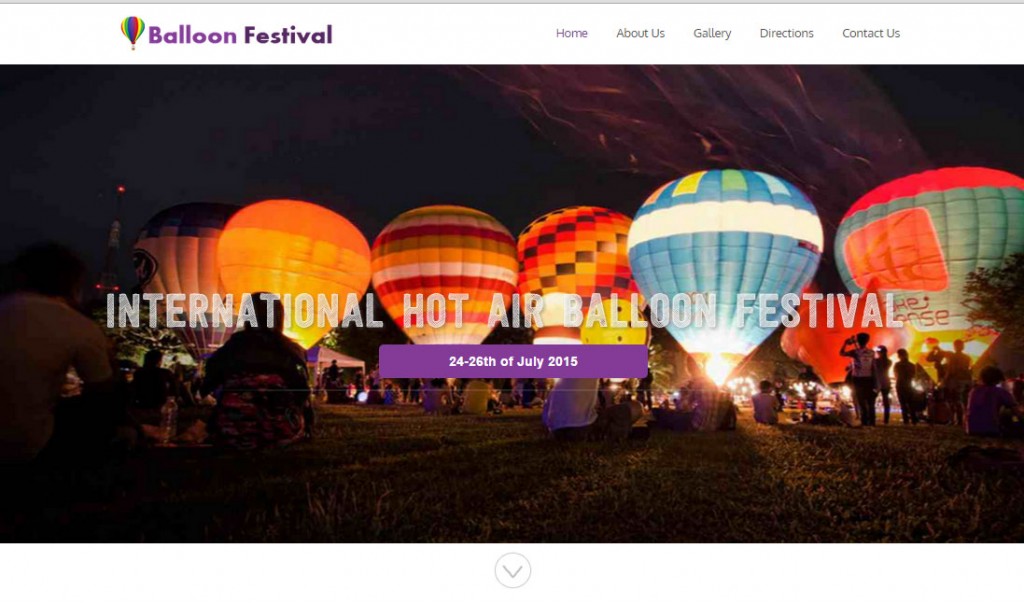
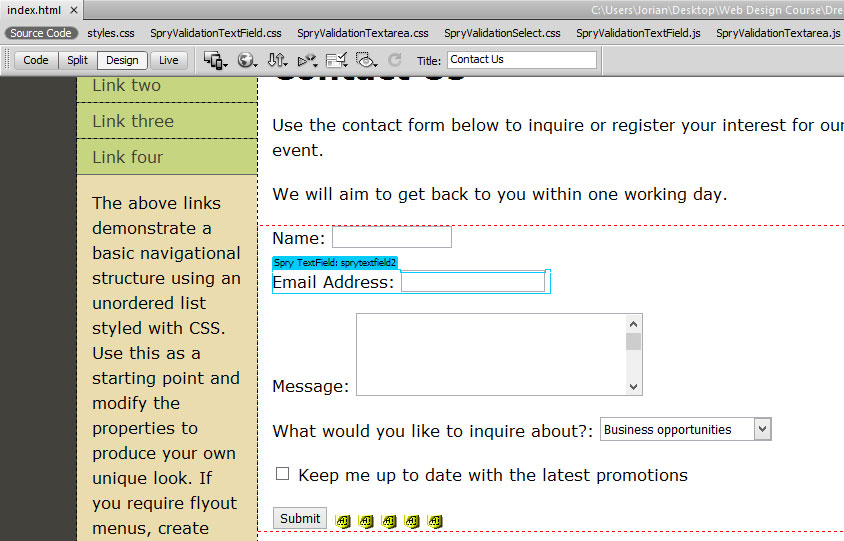
I used several scripts in my website/project to add smooth anchor scrolling, rotating banner images and a “back to top” button as well as a functional gallery.
My final live design can be viewed by clicking the link below the screenshot.