This week we looked at creating and embedding a contact form within a website in dreamweaver by using an external script.
We started by creating a new project using the defautl template in html5 and after we were provided with the script to use (ProcessForm from mindpalette.com)
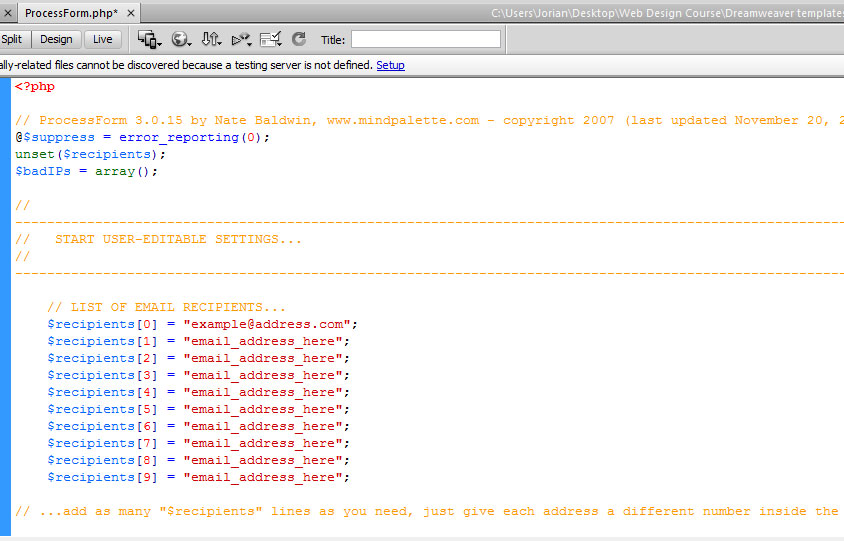
The first thing that needed to be done was to open and edit the php file included to change the email address that the script uses to send the form-text to.
An example of where to change this can be seen in the screenshot below.
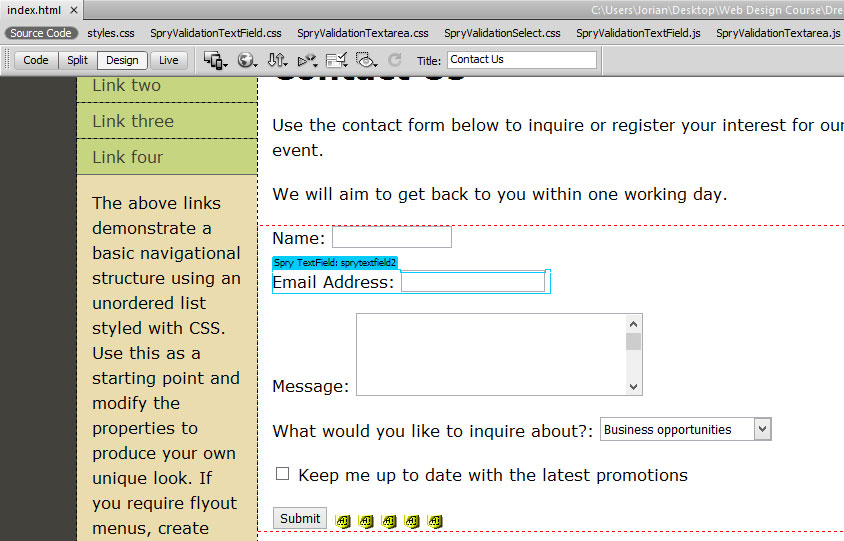
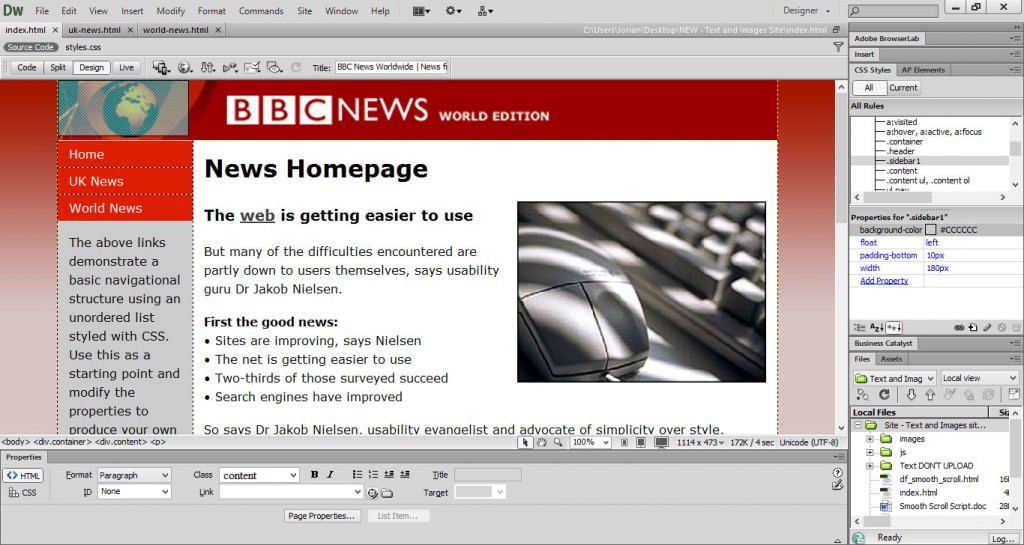
After this we created the form within dreamweaver using the “insert -> form” menu.
There are several different options to choose from and you can choose between a form that validates its entry and one that accepts any kind of input.
My form can be seen below and it features a text area, email address field, checkbox option and dropdown selection.
The page can also be viewed here: /form-design/ (although I would appreciate it if spam was kept to a minimum ☺)