In this task we were shown how to add a sliding banner using either images, text or a combination of both.
We used the “Anythingslider” script with the default tutorial images and slides.
First we created a new blank project and once this was up and running we copied in the javascript, styles and images into the project folder.
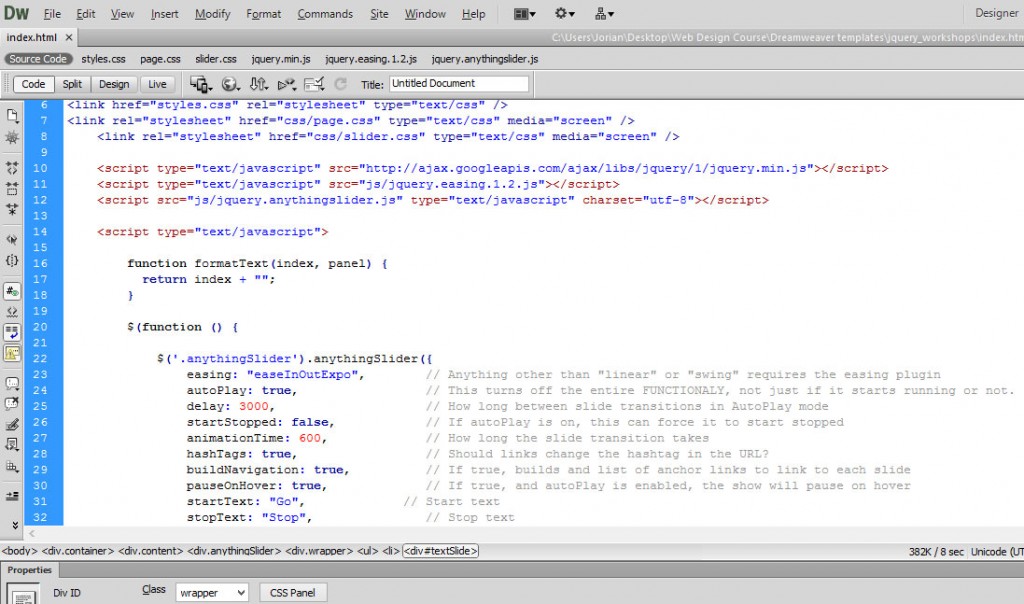
We then added the scripts and styles to the header as can be seen in the screenshot below
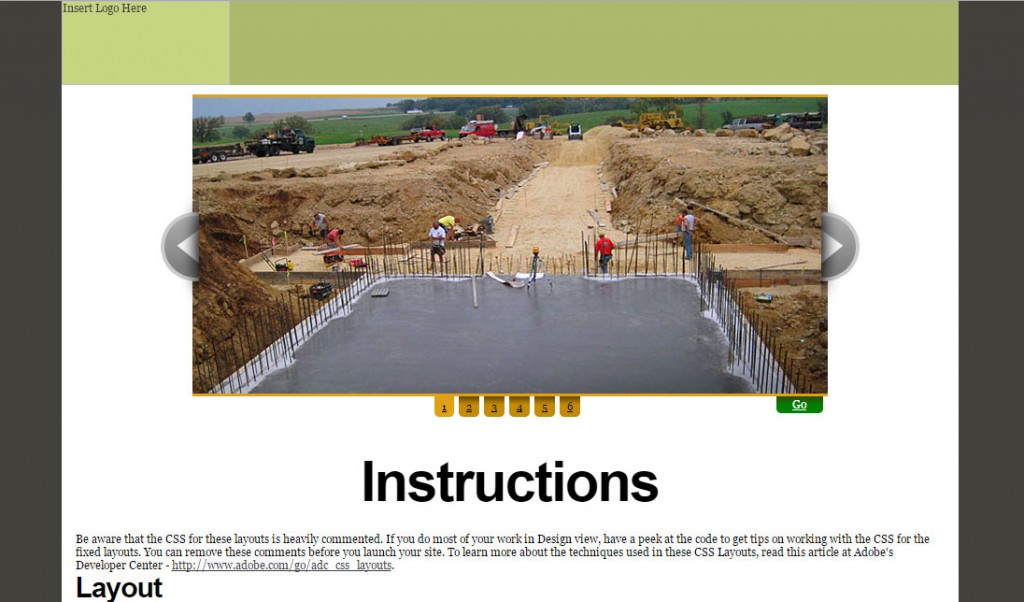
After this we copied over the html for the slider itself into the page and when viewed in the browser it worked exactly as expected.